I am going to create a new ASP.NET application called “ImageDemo.” Open Visual Studio 2015 and click New Project and from the New Project window, you need to choose “ASP.NET Application” and give a name to the application.
It will open new windows for “New ASP.NET Project,” here you can choose from different type of templates. For example, you can choose Web Forms or MVC or Web API, etc. But we just need to choose the Web Forms as in the following:
Recently I was working with Microsoft Visual Studio 2017 and got the following error with TFS, which says, “You are not authorized to access Team Foundation Service”. The error code was TF30063. This was a surprise for me because it was working earlier. I do not have any clue about this.
As we know C# 6.0 introduced with Visual Studio 2015. There are several features introduced in several version of the C# like LINQ was introduced with C# 3.0, Dynamic feature was introduced with C# 4.0, Async and Await were introduced with C# 5.0 etc.
In C# 6.0, most focus on syntactical improvement rather than new feature to add on. These features will help us to write code faster and simple way.
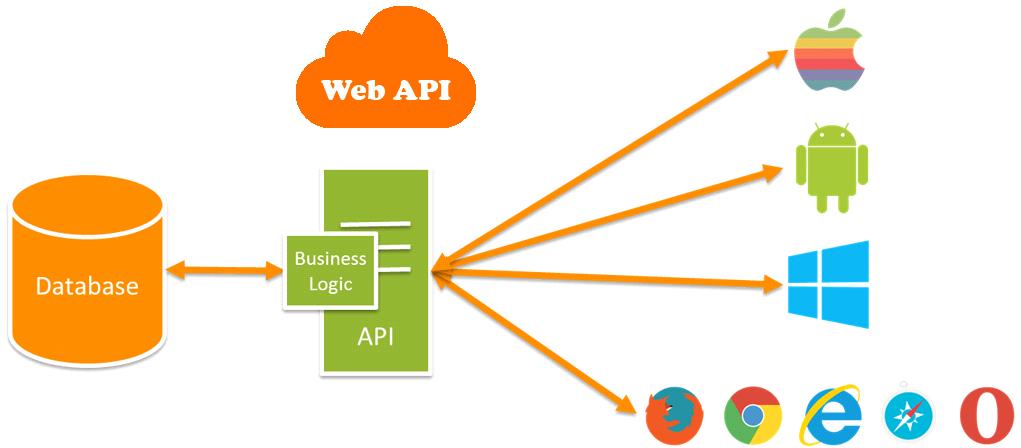
This article will demonstrate about how to get data using Dapper and Repository Pattern in Web API and how to use Dependency Injection using Unit of Work in Web API. I will show you how to implement Generic Repository with Custom Repository for CRUD operations.
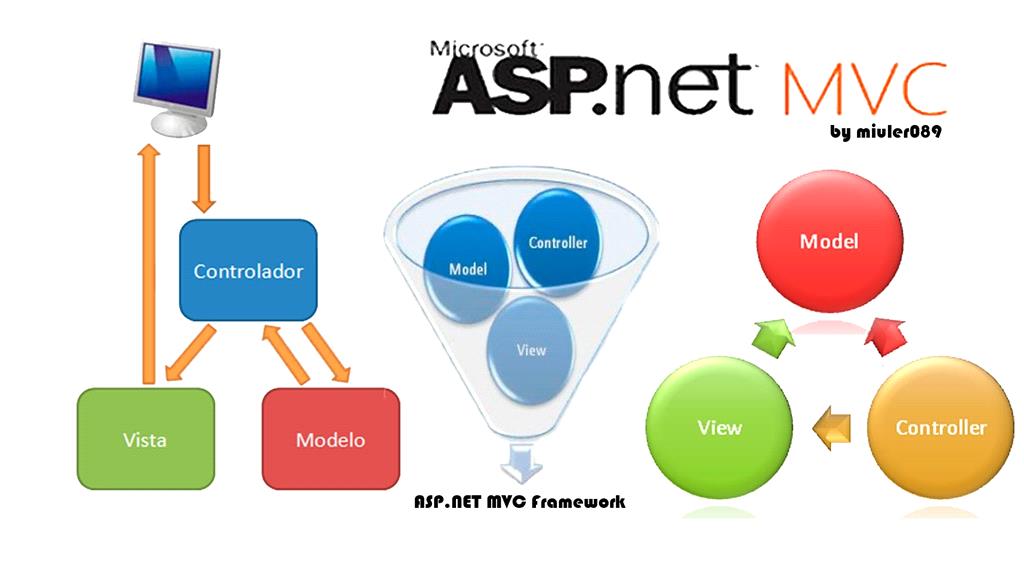
This article will demonstrate us about best practices which should be used when working with Asp.Net MVC application.
Recently Microsoft launched Visual Studio 2017 on 20th Anniversary of Visual Studio IDE. It has launched on Wednesday, 7 March 2017. Visual Studio 2017 is most awaited software from Microsoft. First version of Visual Studio IDE released on March 19, 1997 and that was Visual Studio 97. That time C# was not existing and Visual Basic, Visual C++ etc languages were part of this great tool.
As we know, JSON [JavaScript Object Notation] is a subset of JavaScript and is very lightweight data exchange format. Sometimes, we want to use such type of storage in a project from where we can access data very quickly. We do not want to go with creating connection and check connection availability and do not want to be dependent on another server because it’s time-consuming.
Security is the main concern when you are creating a client application. In AngularJS, you have to take care when sending your credentials from the client side. You don’t want to send credentials with every request. When you use the Token Based Authentication, you do not need to send secure data every time to the server. You have to send your credentials once and the server will return a secure token. This token could be saved at client side and the next request will use this token to process a request. You can define expiry of the token as well.
Token Based Authentication is not very different from other authentication mechanisms but yes, it is more secure, more reliable, and makes your system loosely coupled. It will be a better choice to create REST APIs using token-based authentication if your API has reached a broad range of devices, like mobiles, tablets, and traditional desktops.
This article will demonstrate how to implement .NET Highcharts with ASP.NET MVC application.
Highcharts is a JavaScript library to implement charting functionality like a line chart, bar chart, column chart etc. We can create different types of charts using Highcharts. Today, with this article, I will try to show you how to create Highcharts in ASP.NET MVC from the server side. Here, server-side means that everything will be created on the server and only the displaying part will happen at the client side.